After Effects ist zwar ein leistungsstarkes Programm, hat aber auch seine Nachteile, insbesondere bei der Vorschau dessen, was in Ihren verschiedenen Kompositionen und Ebenen erstellt wurde. Selbst mit einem leistungsstarken PC oder Mac kann es langsam laufen. Es nimmt keine Rücksicht darauf, ob Sie 8 GB oder 64 GB RAM haben. Hier bei Grizzle haben wir einige Workarounds und Lösungen gefunden, um Ihre Render-Vorschauen zu beschleunigen und eine langsame Vorschau in After Effects zu beheben.
Vereinfachen Sie Ihr Projekt
Eine der größten Ursachen für Ruckeln und Verzögerungen bei der Verwendung von After Effects ist die Verwendung vieler Kompositionen und Ebenen. In Verbindung mit der Verwendung von Effekten und 3D-Kamerabewegungen können sich Ihre Kompositionen und Renderzeiten erheblich verlangsamen. Hier ist eine Liste, wie Sie Ihr Projekt etwas leichter und reaktionsschneller machen können:
1. Stellen Sie sicher, dass Ihre Vorkompositionen nur so groß sind, wie sie sein müssen.
Die Größe der Vorkompositionen ist ein wichtiger Faktor, der oft übersehen wird, wenn Projekte in After Effects erstellt werden. Wir haben es getestet und bewiesen, dass die Verwendung von richtig dimensionierten Vorkompositionen in Bezug auf die Leistungsvorteile im Vergleich zu Vollauflösungs-Vorkompositionen vorteilhaft ist.
Um das zu erklären: Angenommen, Sie haben eine Hauptkomposition mit einer Auflösung von 1920 x 1080 px. In Ihrer Hauptkomposition haben Sie eine Vorkomposition mit derselben Auflösung. In dieser Vorkomposition befindet sich eine kleine Animation oder eine Standgrafik, die nur einen Bereich von 500 x 500 px einnimmt. Der Rest ist leer (alpha). Die Verwendung Ihrer Vorkomposition auf diese Weise ist viel leistungsaufwändiger als die Verwendung einer 500 x 500 px Kompositionsgröße für Ihre Animation oder Grafik. Lassen Sie uns das etwas genauer betrachten…
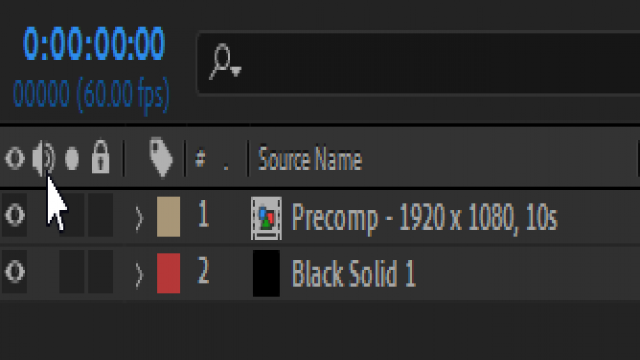
Um dies zu überprüfen, haben wir zwei Tests durchgeführt. Im ersten Test hatten wir eine Hauptkomposition mit einer Auflösung von 1920 x 1080 px (60fps, 10s Dauer). Wir hatten auch zwei Vorkompositionen, eine mit 1920 x 1080 px und eine mit 500 x 500 px. Jede enthielt dieselben animierten Elemente gleicher Auflösung. Wir haben dann gemessen, wie lange es dauern würde, jede Hauptkomposition (die mit 1920px und die mit 500px) zu rendern. Alle Vorschauen wurden mit 100% Zoom und voller Auflösung durchgeführt.
Hier sind unsere Ergebnisse:
1920 x 1080 px Vorkomposition
- Test 1: 2,18s
- Test 2: 2,23s
- Test 3: 2,09s
- Durchschnitt: 2,16s
500 x 500 px Vorkomposition
- Test 1: 1,94s
- Test 2: 2,04s
- Test 3: 1,83s
- Durchschnitt: 1,93s
Die 500px Vorkomposition lieferte eine bessere Performance während der Vorschau. Obwohl der Unterschied nicht groß ist, skaliert er mit größeren Projekten. Wir haben unsere Vorkompositionen um das Sechsfache in unserer Hauptkomposition vervielfacht, um zu sehen, was bei einer größeren Belastung passiert. Hier sind unsere Ergebnisse:
1920 x 1080 px Vorkomposition x6
- Test 1: 8,17s – Puffergröße: 172 MB
- Test 2: 9,62s – Puffergröße: 222 MB
- Test 3: 8,64s – Puffergröße: 198 MB
- Test 4: 8,37s – Puffergröße: 174 MB
- Test 5: 8,58s – Puffergröße: 238 MB
- Durchschnitt: 8,68s
500 x 500 px Vorkomposition x6
- Test 1: 4,49s – Puffergröße: 22,6 MB
- Test 2: 4,43s – Puffergröße: 23,3 MB
- Test 3: 4,43s – Puffergröße: 20,3 MB
- Test 4: 4,15s – Puffergröße: 20,6 MB
- Test 5: 4,57s – Puffergröße: 12,6 MB
- Durchschnitt: 4,41s
Das ist über 50% effizienter. Wenn Ihre Kompositionen noch größer sind und Ihre Projekte viele Komponenten enthalten, sollten Sie dies unbedingt berücksichtigen, um Ihre Vorschau-Geschwindigkeit zu verbessern.
Hinweis: Bei der Erstellung einer Vorkomposition aus Ebenen in der aktuellen Komposition übernimmt die neue Vorkomposition den Auflösungswert der Komposition, in der sich die Ebenen befanden. Stellen Sie sicher, dass Sie die Kompositionseinstellungen der neuen Vorkomposition aktualisieren und die Auflösung reduzieren.
2. Vorkomposition oder keine Vorkomposition…
Vorkompositionen sind eine großartige Funktion in After Effects. Sie ermöglichen es Ihnen, Ihren Arbeitsablauf zu vereinfachen und unhandliche Projekte zu komprimieren. Aber welchen Effekt haben sie auf die Leistung? Läuft Ihre Vorschau schneller, wenn Sie Vorkompositionen verwenden oder nur Ebenen? Das haben wir auch getestet.
Ähnlich wie in Punkt 1 hatten wir zwei Hauptkompositionen mit 1920 x 1080 px, eine für die komprimierte Animation und eine für die nicht-komprimierte Animation. Diesmal haben wir den schwarzen Kreis durch ein Apfelbild ersetzt, um die Bildberechnung zu demonstrieren. Nehmen wir an, Sie haben Ihre Hauptkomposition mit einer Auflösung von 1920 x 1080 px und füllen sie mit einer großen Anzahl von Ebenen, die verschiedene Animationen erstellen. Sie fragen sich, ob Sie einige dieser Ebenen vorher zu einer Vorkomposition zusammenfassen sollten, um Ihre Vorschau zu beschleunigen. Schauen Sie sich unten die Antwort auf diese Frage an.
Hier sind unsere Ergebnisse:
Verwendung einer Vorkomposition
- Test 1: 2,31s
- Test 2: 2,48s
- Test 3: 2,19s
- Durchschnitt: 2,33s
Keine Verwendung einer Vorkomposition
- Test 1: 1,82s
- Test 2: 1,76s
- Test 3: 1,86s
- Durchschnitt: 1,81s
Zu diesem Zeitpunkt ist es besser, keine Vorkomposition für die Animation zu verwenden, da die Vorschau schneller ist. Der Unterschied ist jedoch nicht sehr groß. Wir haben dasselbe wie in Punkt 1 gemacht und sechs Animationen in die Hauptkomposition eingefügt. Die Hauptkomposition mit den Vorkompositionen enthält also 7 Ebenen (den Hintergrund plus die 6 Animations-Vorkompositionen) und die Hauptkomposition mit nur den Animations-Ebenen enthält 19 Ebenen (den Hintergrund plus 3 Ebenen für jede separate Apfel-Animation).
Um dies verständlicher zu machen: Angenommen, Sie haben Ihre Hauptkomposition mit einer Vielzahl von Ebenen gefüllt, die sechs Versionen derselben Animation an verschiedenen Stellen in der Komposition erstellen. Wäre es dann sinnvoll, die Animation vorher zusammenzufassen und die Vorkomposition zu duplizieren, anstatt 6 verschiedene Versionen davon zu haben? Schauen wir uns das an, hier sind die Ergebnisse dieses Tests:
Vorkomposition x6
- Test 1: 2,82s – Puffergröße: 12,6MB
- Test 2: 2,59s – Puffergröße: 85,9MB
- Test 3: 2,64s – Puffergröße: 12,1MB
- Test 4: 2,74s – Puffergröße: 82,6MB
- Test 5: 2,69s – Puffergröße: 92,4MB
- Durchschnitt: 2,70s
Nicht zusammengefasste Animation x6
- Test 1: 5,87s – Puffergröße: 254MB
- Test 2: 6,92s – Puffergröße: 724MB
- Test 3: 6,67s – Puffergröße: 824MB
- Test 4: 6,77s – Puffergröße: 762MB
- Test 5: 6,47s – Puffergröße: 420MB
- Durchschnitt: 6,54s
Es ist also viel besser, wenn Sie mehrere Animationen in einer Vorkomposition zusammenfassen. Ebenen in einer Komposition zu belassen, ist im Vergleich dazu sehr langsam – über 40% langsamer. Wenn Sie nur eine einzelne Animation haben, ist es in Ordnung, sie in Ihrer Hauptkomposition zu belassen. Wenn Sie jedoch mehr als eine Animation verwenden, sollten Sie die Animation in einer Vorkomposition zusammenfassen, um die Vorschau-Leistung zu verbessern.
3. Aber was ist, wenn ich Vorkompositionen in Vorkompositionen habe? Wäre es schneller, Vorkompositionen zu stapeln oder nicht? Können Sie folgen?
Was meinen wir damit?! Okay, machen wir es einfach (oder so einfach wie möglich). Angenommen, Sie haben Ihre Hauptkomposition mit einer Vorkomposition darin. In dieser Vorkomposition befinden sich weitere Vorkompositionen, die jeweils einen anderen Teil Ihrer Animation enthalten. Vereinfacht gesagt: Hauptkomposition > Vorkomposition (Gesamte Animation) > Vorkomposition Nr. 1 (1. animiertes Element), Vorkomposition Nr. 2 (2. animiertes Element).
Wir haben einige Tests dafür durchgeführt. Der erste Test erfolgte wie oben beschrieben, mit den verschachtelten Vorkompositionen. Im zweiten Test hatten wir nur zwei Vorkompositionen in der Hauptkomposition, von denen jede eine andere Animation enthielt. Und im letzten Test haben wir alle animierten Ebenen direkt in die Hauptkomposition gelegt (sehr unübersichtlich!). Hier sind unsere Ergebnisse:
Verschachtelte Vorkompositionen
- Test 1: 2,79s
- Test 2: 3,65s
- Test 3: 2,67s
- Test 4: 3,10s
- Test 5: 2,87s
- Durchschnitt: 3,02s
Separate Vorkompositionen
- Test 1: 3,70s
- Test 2: 3,74s
- Test 3: 3,85s
- Test 4: 4,38s
- Test 5: 3,78s
- Durchschnitt: 3,89s
Alle Ebenen in der Hauptkomposition
- Test 1: 5,63s
- Test 2: 5,87s
- Test 3: 5,20s
- Test 4: 5,22s
- Test 5: 5,06s
- Durchschnitt: 5,40s
So sehen wir, dass die Verwendung von verschachtelten Vorkompositionen der richtige Weg ist, wenn es um komplexe Animationen mit vielen Ebenen geht. Oh, und wir empfehlen, sich von unübersichtlichen Kompositionen wie der oben gezeigten fernzuhalten, es sei denn, Sie brauchen es wirklich.
4. Haben Sie einen Abschnitt Ihres Projekts abgeschlossen (oder zumindest bis zu einem Punkt, mit dem Sie vorerst zufrieden sind)?
Das Vorberechnen von Abschnitten Ihres Projekts kann eine gute Möglichkeit sein, die Ressourcen zu reduzieren, die After Effects für die Vorschau benötigt. Gehen Sie einfach zu Komposition > Vorrendern, geben Sie Ihre gewünschten Einstellungen ein und klicken Sie auf Rendern.
Die Vorrendereinstellung bedeutet, dass After Effects automatisch einen “Importieren und Ersetzen” -Post-Rendering-Aktion zu Ihrem Rendering hinzufügt. Dadurch wird Ihre ursprüngliche, ressourcenintensive Komposition durch das neu berechnete Video ersetzt. Dadurch wird Ihre ursprünglich langsame Vorschau in After Effects dramatisch beschleunigt.
5. Verwenden Sie ein Proxymaterial, um die Auflösung bestimmter Elemente in Ihrer Komposition zu reduzieren
Wenn Sie mit Artworks, Videomaterial oder Bildern mit hoher Auflösung arbeiten, kann die Verwendung eines Proxymaterials die Zeit, die für die Vorschau Ihrer Arbeit benötigt wird, erheblich verkürzen. Ein Proxy ist im Grunde genommen eine Version eines Standbilds oder einer einzelnen Frame eines Videos mit geringerer Auflösung, die anstelle des Originals mit voller Auflösung verwendet werden kann.
Obwohl Sie möglicherweise nicht genau sehen können, wie das endgültige Ergebnis Ihrer Komposition aussehen wird, wenn Sie Proxymaterialien verwenden, können Sie Elemente schnell animieren und Ihre Komposition viel einfacher als mit dem Originalmaterial vorschauen.
Um ein Proxymaterial für Videomaterial einzurichten, öffnen Sie das Video in Photoshop. Sie können dann eines der Frames des Videos als Bild speichern. Wenn Sie möchten, können Sie auch die Auflösung dieses Frames reduzieren, indem Sie zu Bild > Leinwandgröße… gehen und eine neue Auflösung eingeben. Wenn Sie ein Proxymaterial nur für ein Bild einrichten möchten, kann dies auf die gleiche Weise angewendet werden, um die Auflösung zu reduzieren.
Bonus-Tipp Nr. 1: Haben Sie an einem Projekt gearbeitet und eine umfangreiche Projektfenster aufgebaut?
Das passiert den Besten von uns. Wenn ein Projekt eine Wendung nimmt oder Assets ausgetauscht werden, kann das Projektfenster mit ungenutzten Assets und Kompositionen vollgestopft werden. Glücklicherweise gibt es in After Effects einen praktischen Befehl, der alle nicht verwendeten Inhalte entfernt.
Um dies zu verwenden, stellen Sie sicher, dass weder Kompositionen noch Ebenen im Projektfenster oder im Zeitfenster ausgewählt sind. Gehen Sie zu Datei > Ungenutzte Footage entfernen. Je nach Größe Ihres Projekts kann dies eine Weile dauern, aber After Effects geht durch Ihr Projektfenster und entfernt alles, was nicht in einer Ihrer Kompositionen verwendet wird. Dadurch sparen Sie Zeit und Nerven.
Bonus-Tipp Nr. 2: Vorschau Ihrer Kompositionen in geringerer Auflösung
Dies mag wie eine Ausweichlösung erscheinen, aber in einigen Fällen kann Ihr Computer einfach nicht mithalten, wenn Sie es mit After Effects belasten. In solchen Fällen sollten Sie die Vorschauauflösung der Komposition, die Sie anzeigen möchten, reduzieren.
Gehen Sie dazu zur unteren Leiste im Kompositionsfenster, wo “Voll” steht – es ist ein Dropdown-Menü, das auch Optionen für Halb, Drittel und Viertel bietet. Versuchen Sie, Ihre Komposition in einer geringeren Auflösung als der aktuellen zu betrachten. Wenn das nicht viel hilft, müssen Sie möglicherweise die Gesamtgröße Ihrer Komposition reduzieren oder für hochauflösende Elemente in Ihrer Komposition ein Proxymaterial verwenden.
Bonus-Tipp Nr. 3: Teilen Sie umfangreiche After Effects-Projekte in separate Dateien auf
Auch das mag wie keine schnelle Lösung erscheinen, aber es ist ein bewährter Weg, um Ihre langsame Vorschau in After Effects zu beschleunigen. Das ist auch eine großartige Möglichkeit, um Ihre Storyboard-Arbeiten für Ihr Projekt zu organisieren. Passen Sie einfach die Dateinamen an die Szenen in Ihrem Storyboard an.
Eine gute Methode dafür ist es, für jede “Szene” oder für jeden separaten Teil Ihrer Arbeit eine neue After Effects-Datei zu öffnen und Ihre Haupt-After-Effects-Datei in jede einzelne zu importieren. Von hier aus können Sie nur die Kompositionen, Assets und Ebenen behalten, die Sie in jeder einzelnen Datei benötigen. Wenn Sie dann mit Ihrem Projekt fertig sind, können Sie eine endgültige After Effects-Datei erstellen und jede “Szene” darin importieren, um sicherzustellen, dass alles vor dem Rendern fließt.
Blitzschnelles After Effects
Mit diesen schnellen und nicht so schnellen Lösungen sollten Ihre After Effects-Projekte schneller vorschauen als zuvor. Wenn Sie weitere Hilfe zu diesem Thema benötigen, bietet Adobe viele Informationen auf ihren Hilfeseiten.
Hier bei Grizzle verwenden wir hauptsächlich After Effects und Cinema4D, um die Looks und Animationsstile in unserer Arbeit zu erreichen. Sie können einige unserer Projekte hier ansehen. Wenn Sie mit einem frischen, unkomplizierten Animationsstudio in Sheffield und London zusammenarbeiten möchten, schreiben Sie uns eine Nachricht oder rufen Sie uns an. Wir freuen uns, über Ihre Projekte und Ideen zu sprechen.