Wenn du unseren Online-Konfigurator verwendest, um ein Projekt zu entwerfen, kann die Meldung auftauchen: “Wenn möglich, Vektor-Dateien verwenden”. Aber was bedeutet das eigentlich? Wie weißt du, ob du überhaupt Vektoren verwendest? Und brauchst du sie überhaupt?
Vektor- und Rastergrafik
Vektorgrafiken und Rastergrafiken sind die beiden grundlegenden Arten von Computergrafiken. Der Unterschied liegt in der Art der Bildbeschreibung.
Bei Vektorgrafiken wird das Bild durch geometrische Figuren wie Linien, Kurven, Kreise und Polygone beschrieben. Jede Figur hat bestimmte Parameter wie die Position der Endpunkte bei einer Linie oder die Mitte und der Radius bei einem Kreis. Es gibt auch zusätzliche Informationen wie Linienstärke, Farbe, Füllung und Transparenz.
Bei Rastergrafiken hingegen wird das Bild durch Punkte in einer rasterförmigen Anordnung beschrieben. Diese Punkte werden als Pixel bezeichnet. Grafiken in Rastergrafik sind Pixelkarten mit Informationen über Höhe, Breite und Farbe.
Der Vorteil von Vektorgrafiken liegt darin, dass sie verlustfrei skaliert werden können. Eine kleine Vektor-Datei kann eine hochauflösende Grafik enthalten. Deshalb werden Vektoren oft für Logos verwendet. Eine PDF-Datei, die weniger als 1 MB groß ist, kann erfolgreich für den großformatigen Druck oder für Fernsehwerbung in 4K-Technologie verwendet werden.
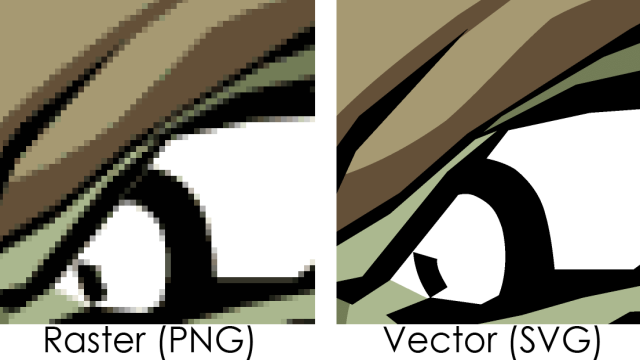
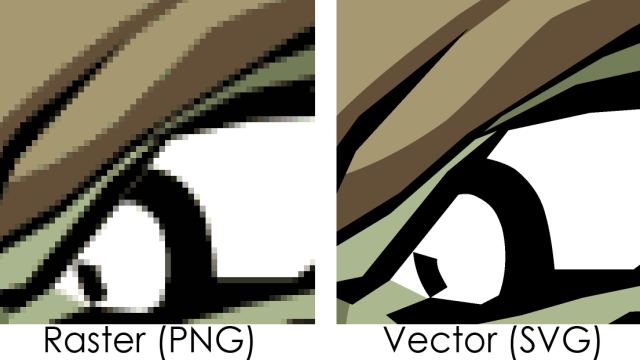
Im Gegensatz dazu würde eine im PNG-Format gespeicherte Rastergrafik bei Vergrößerung unscharf werden. Das Programm müsste die fehlenden Pixel erfinden und zwischen den vorhandenen Pixeln platzieren.
Verwendungen von Vektorgrafiken
Vektorgrafiken kommen in Formaten wie SVG, PDF, EPS und AI (Adobe Illustrator) vor. Auch Schriftarten, die auf Computern, Smartphones, Tablets oder E-Book-Readern angezeigt werden, sind Vektoren.

Vergleich von Raster- und Vektorgrafiken. In der Rastergrafik sind die Pixel mit bloßem Auge sichtbar.
Vektor- und Rastergrafiken auf Bildschirmen
Auf Bildschirmen sehen wir keine Vektorgrafiken. LCD- oder LED-Bildschirme bestehen aus Pixelkarten. Rastergrafiken sind die gebräuchlichste Form von Bildern im Internet und in sozialen Medien. Rastergrafiken werden auch in Dateiformaten wie JPG, PNG, GIF und BMP gespeichert.
Wenn wir jedoch auf einem solchen Bildschirm eine Vektor-Datei anzeigen möchten, wird das Bild von der Grafikkarte in ein Rasterbild umgewandelt. Je höher die Auflösung des Bildschirms, desto genauer wird die Darstellung der geometrischen Figuren. Das menschliche Auge kann eine bestimmte Anzahl von Pixeln nicht mehr als einzelne Punkte wahrnehmen. Deshalb erscheinen Bilder auf hochauflösenden Monitoren so scharf.

Vergleich der Bildschirmqualität: iPhone 3GS und iPhone 4 mit Retina-Display
Vektor- und Rastergrafiken im Druck
Auch im Druck werden Vektor- und Rastergrafiken unterschiedlich behandelt. Druckmaschinen drucken eine bestimmte Anzahl von Punkten, üblicherweise 300 Punkte pro Zoll (DPI). Bei Packhelp verwenden wir die gleiche Auflösung von 300 DPI. Wenn du also die Verpackungen auf unseren Vorlagen entwirfst, speichere das Projekt mit einer Auflösung von 300 DPI.
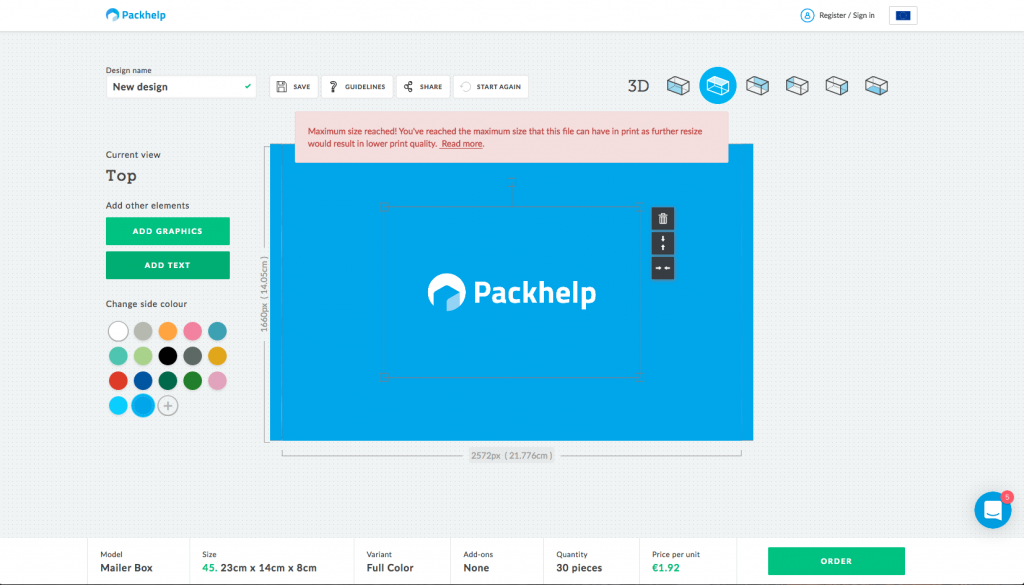
Im Online-Konfigurator ignorieren Internetbrowser die DPI-Informationen in Grafikdateien. Du musst deine Projekte also in den von uns angegebenen Größen entwerfen. Zum Beispiel muss eine Grafik, die die gesamte Oberfläche einer F52-Schachtel bedeckt, 3025 x 2283 Pixel groß sein.

Die Funktion zur Druckqualität in unserem Online-Konfigurator dehnt das Bild nicht größer als das Original.
Verwendung von Vektorgrafiken
Wenn du über Vektor-Dateien verfügst (im Konfigurator werden PDF- und SVG-Dateien bearbeitet), verwende sie. Das ist besonders wichtig für Logos, Texte und Projekte, die im Offsetdruck verwendet werden sollen. Offsetdruckmaschinen erfordern spezielle Vorbereitungen und drucken vier Farben im CMYK-Farbraum. Weitere Informationen dazu findest du in unserem Artikel über den Offsetdruck.
Mit Vektorgrafiken kannst du sicherstellen, dass dein Logo und deine Texte klar und gestochen scharf gedruckt werden. Nutze diese Vorteile in deinem Branding-Prozess.
Erstelle jetzt deine individuelle Verpackung mit Branding!
Jetzt gestalten!