Die konsistente Formatierung von Code ist eine Herausforderung, doch ermöglichen moderne Entwicklungswerkzeuge die Konsistenz in der gesamten Codebasis Ihres Teams automatisch zu gewährleisten.
In diesem Artikel richten Sie Prettier ein, um Ihren Code automatisch in Visual Studio Code, auch als VS-Code bekannt, zu formatieren.
Zu Demonstrationszwecken finden Sie hier den Beispielcode, den Sie formatieren werden:
const name = "James";
const person = {first: name};
console.log(person);
const sayHelloLinting = (fName) => {
console.log(`Hello linting, ${fName}`);
}
sayHelloLinting('James');Wenn Sie mit der Codeformatierung vertraut sind, werden Ihnen vielleicht einige Fehler auffallen:
- Eine Mischung aus einzelnen und doppelten Anführungszeichen.
- Die erste Eigenschaft des Objekts
personsollte in einer eigenen Zeile stehen. - Die Konsolenanweisung innerhalb der Funktion sollte eingerückt sein.
- Die optionalen Klammern, die den Parameter der Pfeilfunktion umgeben, können Ihnen gefallen oder auch nicht.
Voraussetzungen
Um diesem Tutorial zu folgen, müssen Sie Visual Studio Code herunterladen und installieren.
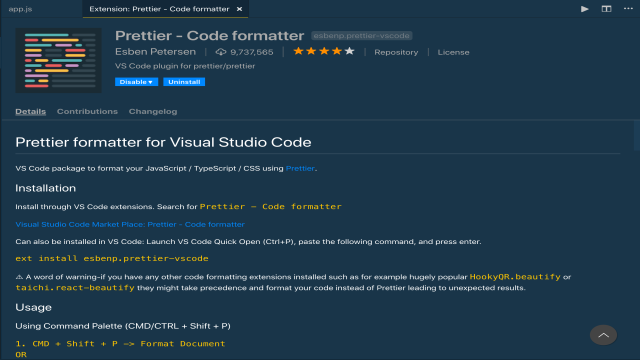
Um mit Prettier in Visual Studio Code arbeiten zu können, müssen Sie die Erweiterung installieren. Suchen Sie dazu im Erweiterungsfeld von VS-Code nach “Prettier – Code Formatter”. Wenn Sie es zum ersten Mal installieren, sehen Sie eine Schaltfläche “Installieren” anstelle der hier gezeigten Schaltfläche “Deinstallieren”:
Schritt 1 — Verwenden des Befehls “Format Document”
Nachdem die Prettier-Erweiterung installiert ist, können Sie sie nun zur Formatierung Ihres Codes nutzen. Beginnen wir damit, den Befehl Format Document zu verwenden. Dieser Befehl macht Ihren Code konsistenter in Bezug auf formatierte Abstände, Zeilenumbrüche und Anführungszeichen.
Um die Befehlspalette zu öffnen, können Sie unter macOS COMMAND + SHIFT + P verwenden und unter Windows CRTL + SHIFT + P.
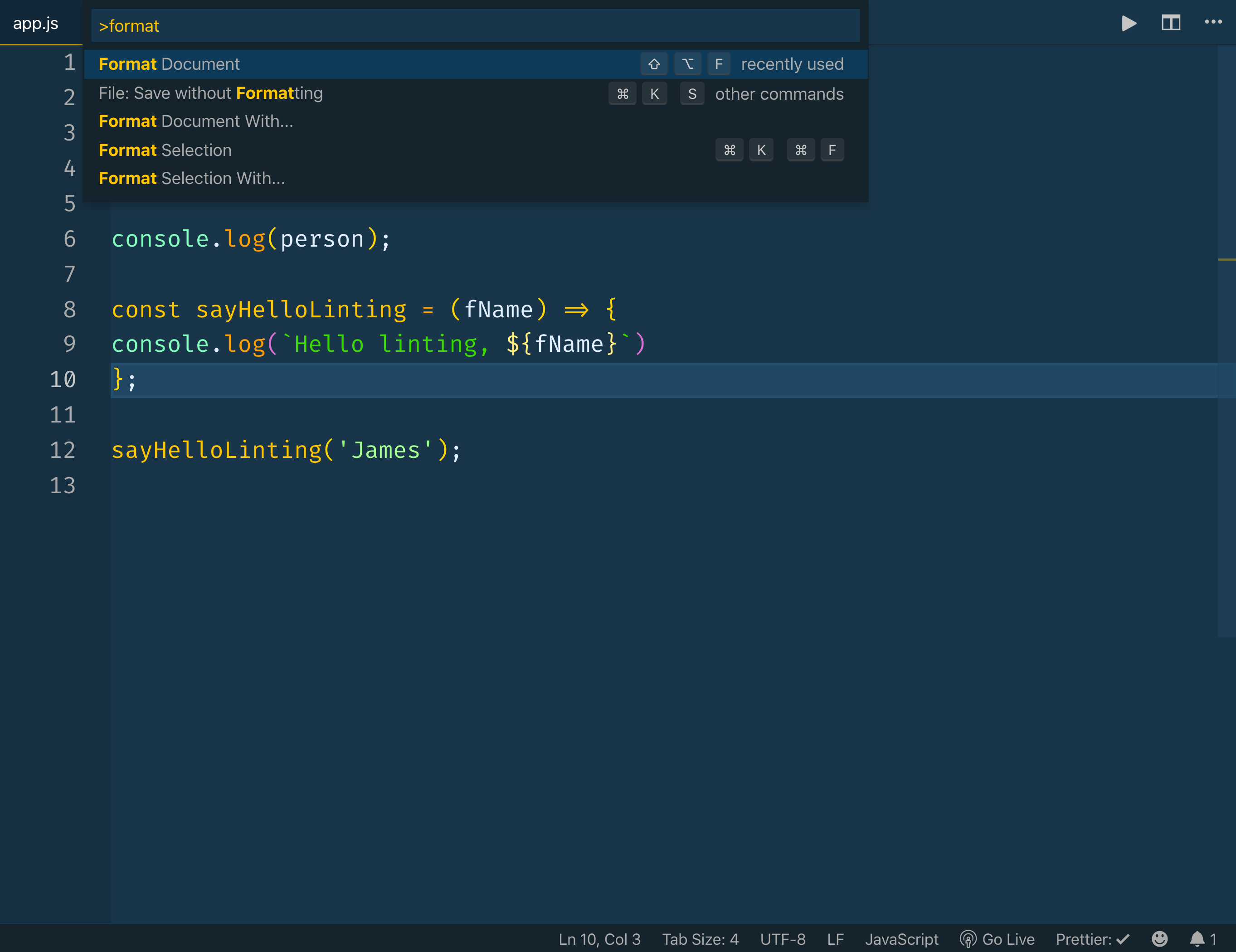
Suchen Sie in der Befehlspalette “format” und wählen Sie dann Format Document.

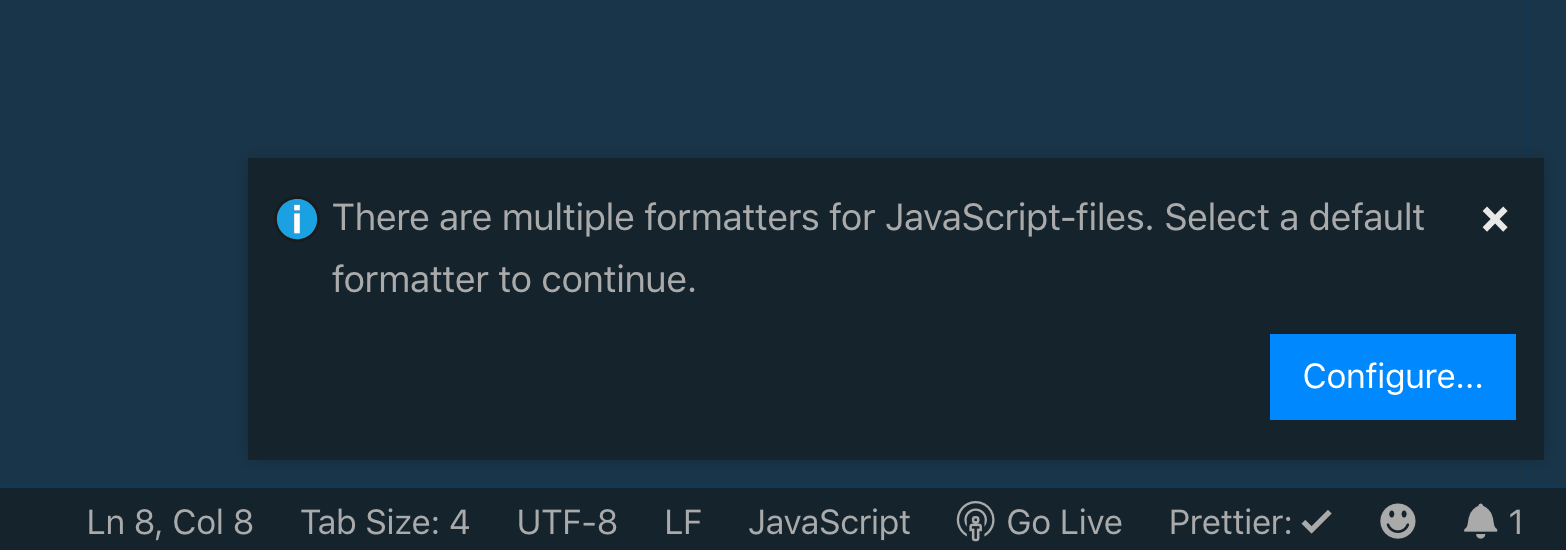
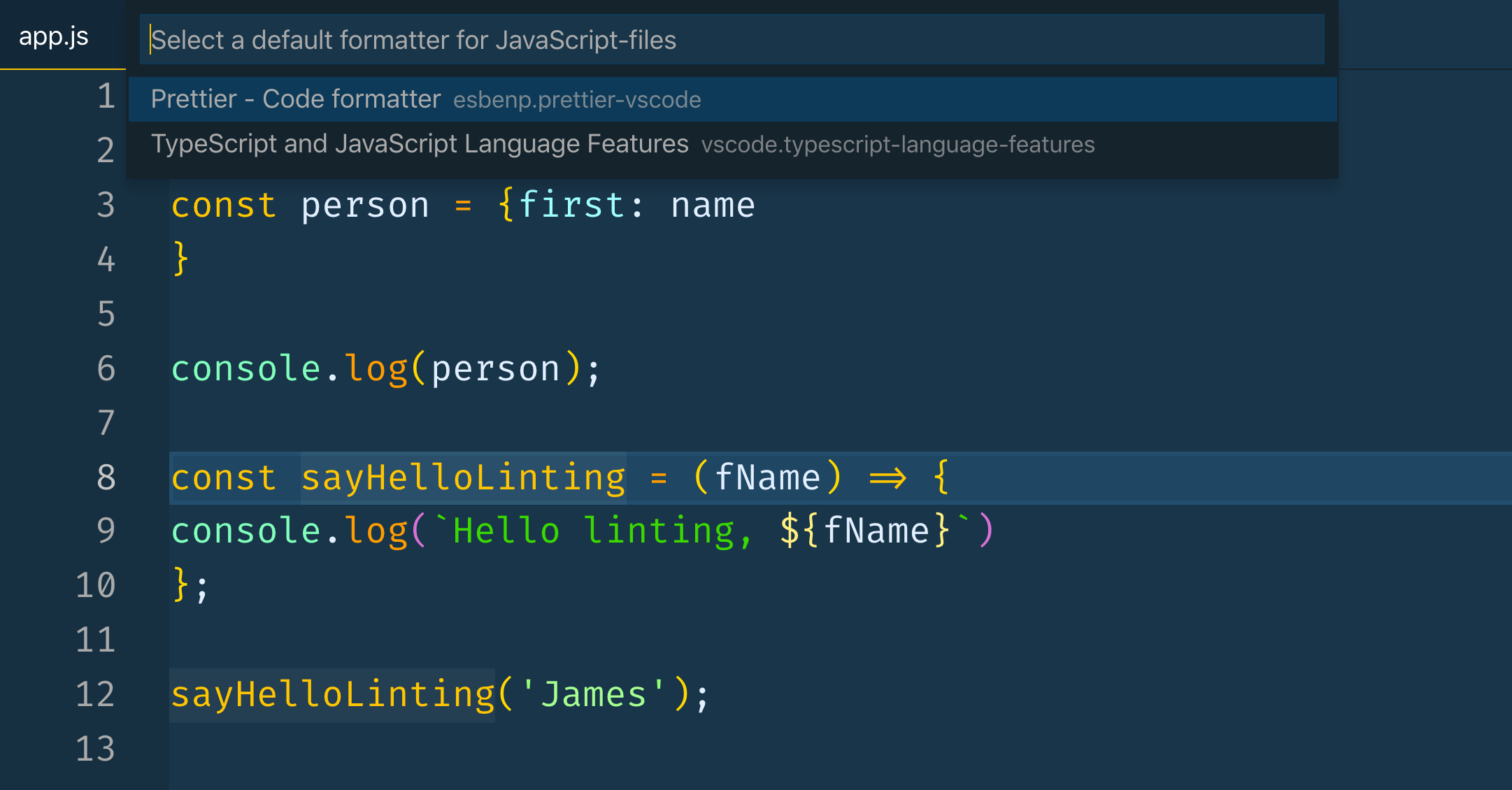
Möglicherweise werden Sie aufgefordert, das zu verwendende Format zu wählen. Klicken Sie dazu auf die Schaltfläche Configure:
Wählen Sie dann Prettier – Code Formatter aus.
Ihr Code ist nun mit Abständen, Zeilenumbrüchen und konsistenten Anführungszeichen formatiert:
const name = 'James';
const person = {
first: name
};
console.log(person);
const sayHelloLinting = (fName) => {
console.log(`Hello linting, ${fName}`);
}
sayHelloLinting('James');Dies funktioniert auch bei CSS-Dateien. Sie können Code mit inkonsistenten Einrückungen, geschweiften Klammern, Zeilenumbrüchen und Semikolons in gut formatierten Code umwandeln. Beispiel:
body {
color: red;
}
h1 {
color: purple;
font-size: 24px;
}Wird neu formatiert als:
body {
color: red;
}
h1 {
color: purple;
font-size: 24px;
}Nachdem wir diesen Befehl nun erkundet haben, sehen wir uns an, wie dies zur automatischen Ausführung implementiert werden kann.
Schritt 2 — Formatieren von Code beim Speichern
Bislang mussten Sie einen Befehl zur Formatierung Ihres Codes manuell ausführen. Um diesen Vorgang zu automatisieren, können Sie eine Einstellung in VS-Code wählen, damit Ihre Dateien beim Speichern automatisch formatiert werden. Dadurch wird auch sichergestellt, dass nicht formatierter Code nicht an die Versionskontrolle übergeben wird.
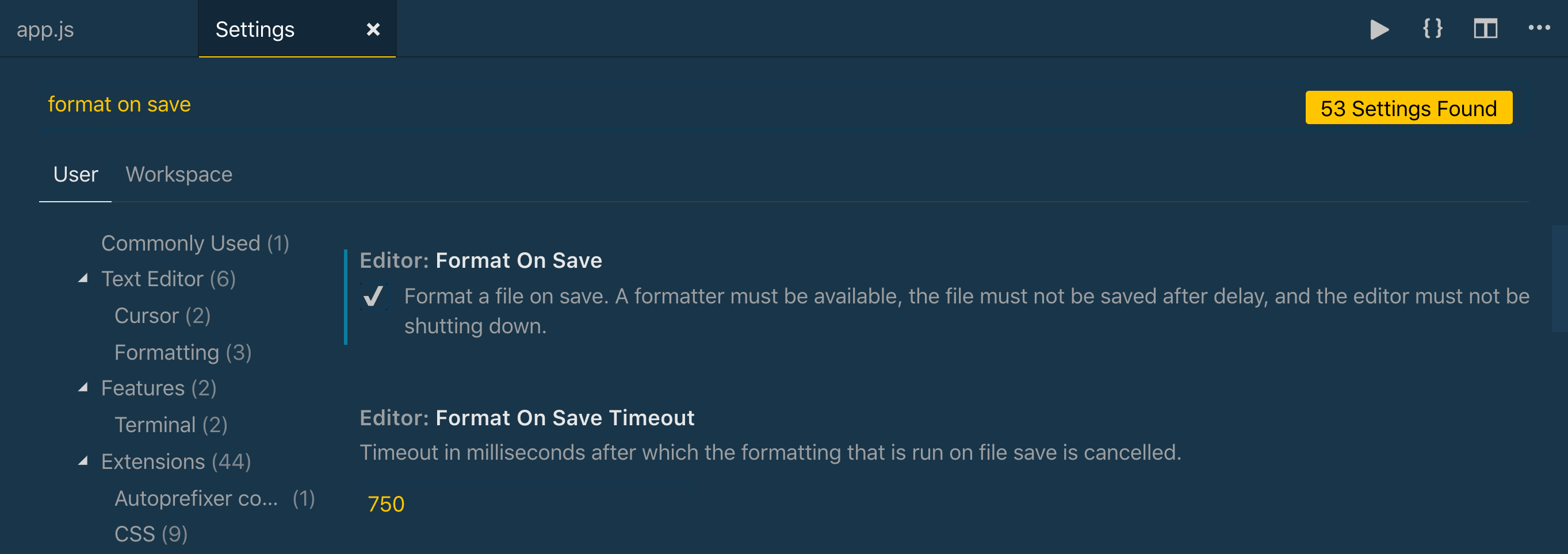
Um diese Einstellung zu ändern, drücken Sie unter MacOS COMMAND + oder unter Windows CTRL +, um das Menü Settings zu öffnen. Sobald das Menü geöffnet ist, suchen Sie nach Editor: Format On Save und stellen Sie sicher, dass diese Option aktiviert ist.
Sobald dies eingestellt ist, können Sie Ihren Code wie gewohnt schreiben, und er wird automatisch formatiert, wenn Sie die Datei speichern.
Schritt 3 — Ändern der Konfigurationseinstellungen von Prettier
Prettier erledigt standardmäßig viele Dinge für Sie, aber Sie können die Einstellungen auch anpassen.
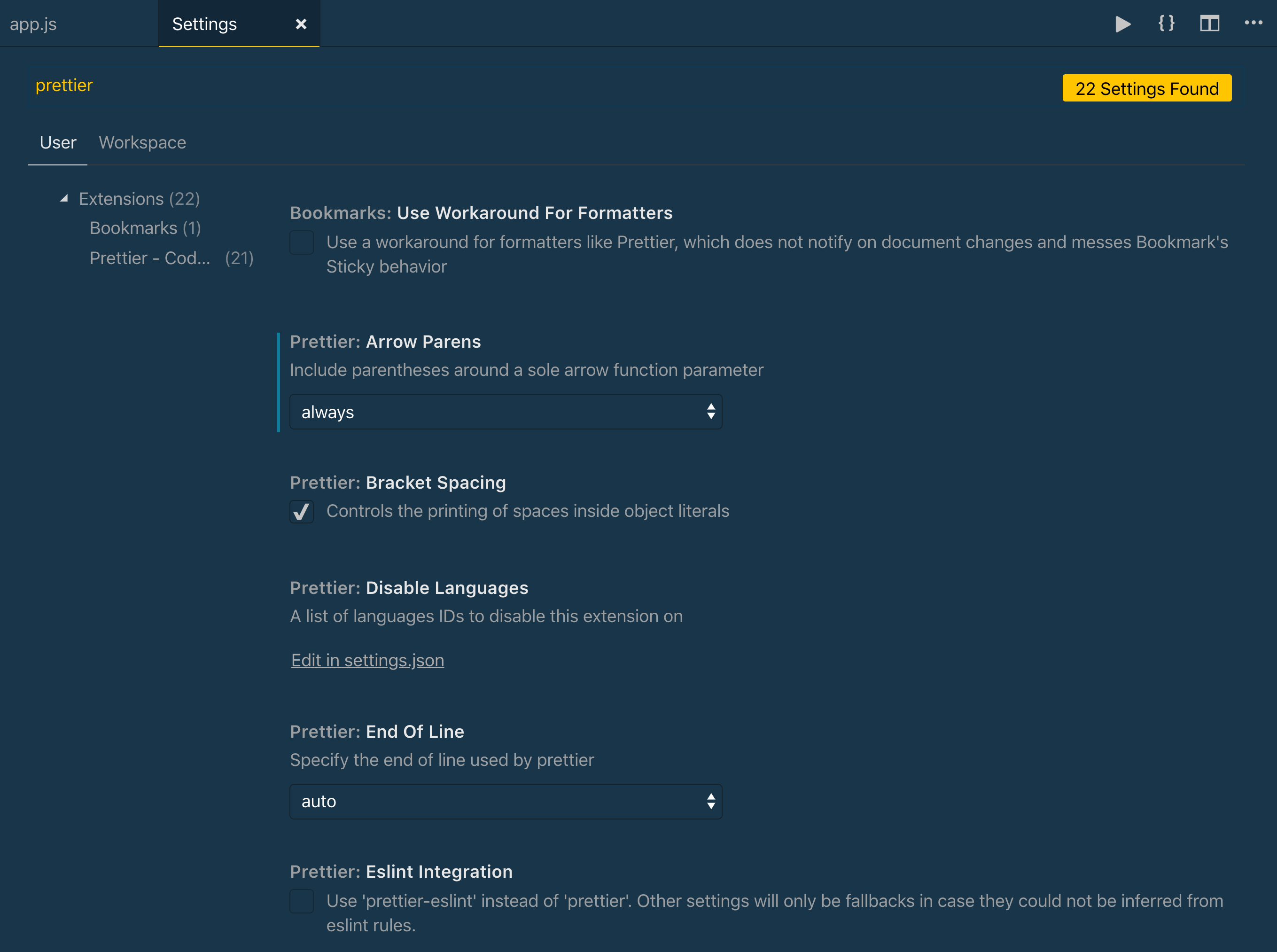
Öffnen Sie das Menü Settings. Suchen Sie dann nach Prettier. Daraufhin werden alle Einstellungen angezeigt, die Sie ändern können:
Hier sehen Sie einige der gebräuchlichsten Einstellungen:
- Single Quote – Wählen Sie zwischen einfachen und doppelten Anführungszeichen.
- Semi – Wählen Sie, ob Semikolons am Ende von Zeilen eingefügt werden sollen oder nicht.
- Tab Width – Geben Sie an, wie viele Leerzeichen ein Tabulator einfügen soll.
Der Nachteil der Verwendung des integrierten Einstellungsmenüs in VS-Code ist, dass es keine Konsistenz zwischen den Entwicklern in Ihrem Team gewährleistet.
Schritt 4 – Erstellen einer Prettier-Konfigurationsdatei
Wenn Sie die Einstellungen in Ihrem VS-Code ändern, könnte eine andere Person auf ihrem Rechner eine völlig andere Konfiguration haben. Sie können eine konsistente Formatierung in Ihrem Team etablieren, indem Sie eine Konfigurationsdatei für Ihr Projekt erstellen.
Erstellen Sie eine neue Datei namens .prettierrc.extension mit einer der folgenden Erweiterungen:
- yml
- yaml
- json
- js
- toml
Hier ist ein Beispiel einer einfachen Konfigurationsdatei mit JSON:
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}Weitere Einzelheiten zu den Konfigurationsdateien finden Sie in den Dokumentationen zu Prettier. Nachdem Sie eine dieser Dateien erstellt und Ihrem Projekt hinzugefügt haben, können Sie sicherstellen, dass jedes Teammitglied die gleichen Formatierungsregeln befolgt.
Zusammenfassung
Ein einheitlicher konsistenter Code ist eine gute Praxis. Sie ist besonders dann von Vorteil, wenn mit mehreren Mitarbeitern an einem Projekt gearbeitet wird. Die Einigung auf eine Reihe von Konfigurationen hilft bei der Lesbarkeit und dem Verständnis des Codes. Der Lösung anspruchsvoller technischer Probleme kann mehr Zeit gewidmet werden, anstatt mit gelösten Problemen wie dem Einrücken des Codes zu ringen.
Prettier sorgt für Konsistenz bei der Formatierung Ihres Codes und automatisiert den Vorgang.