Vertrau uns, du willst nicht, dass Google deine Webseite hasst. Glücklicherweise kannst du die Dateigrößen deiner Bilder reduzieren, um die Leistung deiner Webseite zu verbessern.
Ein Problem bei der Formatierung ist, dass Änderungen oft die Qualität beeinträchtigen (was wiederum dazu führen kann, dass der Besucher deine Webseite hasst). Das ist keine schlechte Sache, solange man sie nicht hässlich macht.
Es gibt einige Tricks und Techniken, mit denen du die Dateigröße des Bildes reduzieren und trotzdem schön genug halten kannst, um sie stolz auf deiner Webseite anzuzeigen.
Lass uns also einen Blick darauf werfen, wie du deine Bilder formatieren kannst, ohne sie zu verunstalten, und wie du Bilder für das Web und die Performance optimieren kannst.
Schau dir unseren Video-Leitfaden zur Optimierung von Bildern für SEO an
Die Vorteile der Formatierung deiner Bilder
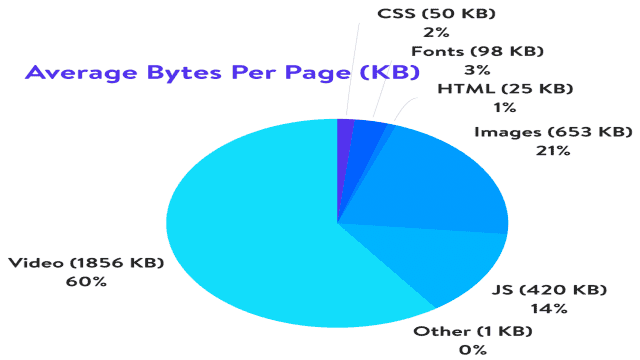
Erstens, warum musst du deine Bilder formatieren? Was sind die Vorteile? Es gibt zahlreiche Vorteile bei der Optimierung deiner Bilder für die Leistung. Laut HTTP Archive machen Bilder per November 2018 durchschnittlich 21% des Gesamtgewichts einer Webseite aus. Wenn es also darum geht, deine Seite zu optimieren, nach Video Content, sind Bilder der erste Anlaufpunkt!
Sie sind wichtiger als Skripte und Schriften. Und ironischerweise ist ein guter Bildoptimierungs-Workflow eines der am einfachsten zu implementierenden Mittel, aber viele Webseitenbetreiber übersehen dies.
Hier ist ein Blick auf die wichtigsten Vorteile:
-
Es wird die Ladegeschwindigkeit deiner Seite verbessern (unsere Fallstudie unten belegt, wie sehr sie deine Geschwindigkeit beeinflusst). Wenn deine Seite zu lange braucht, um geladen zu werden, werden deine Besucher es vielleicht leid, zu warten und zu etwas Anderem übergehen.
-
Kombiniert mit einem großartigen SEO WordPress Plug-In verbessert es die SEO. Die Webseite wird in den Suchmaschinenergebnissen einen höheren Rang einnehmen. Große Dateien verlangsamen deine Webseite und Suchmaschinen hassen langsame Websites. Google wird die Bilder wahrscheinlich auch schneller für die Google-Bildsuche durchsuchen und indizieren.
-
Die Erstellung von Backups wird schneller ablaufen.
-
Kleinere Bilddateigrößen verbrauchen weniger Bandbreite. Netzwerke und Browser werden dies zu schätzen wissen.
-
Benötigt weniger Speicherplatz auf deinem Server (abhängig davon, wie viele Miniaturansichten du optimierst).
Wie man sieht, ist das erste Bild oben 590 KB groß. Das ist ziemlich groß für ein Foto! Es ist im Allgemeinen am besten, wenn du das Gesamtgewicht einer Webseite unter 1 oder 2 MB Größe halten kannst. 590 KB wären schon ein Viertel davon. Das zweite Bild sieht offensichtlich schrecklich aus, aber dann sind es nur noch 68 KB. Was du tun solltest, ist, eine goldene Mitte zwischen der Kompressionsrate (Qualität) und der Dateigröße zu finden.
Also haben wir das Bild wieder mit einer mittleren Kompressionsrate aufgenommen und wie du unten sehen kannst, sieht die Qualität jetzt gut aus und die Dateigröße beträgt 151 KB, was für ein hochauflösendes Foto akzeptabel ist. Dies ist fast 4x kleiner als das Originalfoto bei geringer Kompression. Normalerweise sollten einfachere Bilder wie PNGs unter 100 KB oder weniger liegen, um die beste Leistung zu erzielen.
Es gibt eine Vielzahl von kostenlosen und kostenpflichtigen Tools und Programmen, mit denen du deine Bilder optimieren kannst.
Einige geben dir die Werkzeuge an die Hand, um deine eigenen Optimierungen vorzunehmen, andere übernehmen die Arbeit für dich. Wir persönlich sind große Fans von Affinity Photo, da es günstig ist und dir fast identische Funktionen wie Adobe Photoshop bietet.
Hier sind einige zusätzliche Tools und Programme zum Ausprobieren:
- Adobe Photoshop
- Gimp
- Paint.NET
- GIFsicle
- JPEG Mini
- OptiPNG
- pngquant
- FileOptimizer
- ImageOptim
- Trimage
- ImageResize.org
- Die Bildoptimierungsfunktion von Kinsta
Das Hauptziel der Formatierung der Bilder ist es, das Gleichgewicht zwischen der niedrigsten Dateigröße und einer akzeptablen Qualität zu finden.
Es gibt mehr als eine Möglichkeit, fast alle dieser Optimierungen durchzuführen. Eine der beliebtesten Methoden ist es, sie einfach zu komprimieren, bevor sie auf WordPress hochgeladen werden. Normalerweise kann dies mit einem Tool wie Adobe Photoshop oder Affinity Photo erfolgen. Einige dieser Aufgaben können auch mit Plug-Ins durchgeführt werden, auf die wir im Folgenden näher eingehen werden.
Die beiden wichtigsten Punkte sind das Dateiformat und die Art der Komprimierung, die du verwendest. Wenn du die richtige Kombination aus Dateiformat und Komprimierungsart wählst, kannst du die Bildgröße bis zum Fünffachen reduzieren. Du musst mit jedem Bild oder Dateiformat experimentieren, um herauszufinden, was am besten funktioniert.
- Das richtige Dateiformat auswählen
Bevor du anfängst, deine Bilder zu bearbeiten, stelle sicher, dass du den besten Dateityp ausgewählt hast. Es gibt mehrere Arten von Dateien, die du verwenden kannst:
- PNG – erzeugt Bilder in höherer Qualität, hat aber auch eine größere Dateigröße. Wurde als verlustfreies Bildformat erstellt, kann aber auch verlustbehaftet sein.
- JPEG – verwendet verlustbehaftete und verlustfreie Optimierung. Die Qualitätsstufe kann für ein ausgewogenes Verhältnis von Qualität und Dateigröße angepasst werden.
- GIF – verwendet nur 256 Farben. Es ist die beste Wahl für animierte Bilder. Es wird strikt verlustfreie Kompression verwendet.
Es gibt noch einige andere, wie JPEG XR und WebP, aber sie werden nicht von allen Browsern unterstützt. Im Idealfall solltest du JPEG oder JPG für Bilder mit viel Farbe und PNG für simple Bilder verwenden.
- Qualität und Größe der Komprimierung im Auge behalten
Hier ist ein Beispiel dafür, was passieren kann, wenn du ein Bild zu stark komprimierst. Das erste Bild zeigt die Verwendung einer sehr niedrigen Kompressionsrate, was zu höchster Qualität (aber größerer Dateigröße) führt. Das zweite wiederum arbeitet mit einer sehr hohen Komprimierungsrate, was zu einer sehr geringen Bildqualität (aber auch einer geringeren Dateigröße) führt. Hinweis: Das unveränderte Originalbild beträgt 2,06 MB.
Wie man sieht, ist das erste Bild oben 590 KB groß. Das ist ziemlich groß für ein Foto! Es ist im Allgemeinen am besten, wenn du das Gesamtgewicht einer Webseite unter 1 oder 2 MB Größe halten kannst. 590 KB wären schon ein Viertel davon. Das zweite Bild sieht offensichtlich schrecklich aus, aber dann sind es nur noch 68 KB. Was du tun solltest, ist, eine goldene Mitte zwischen der Kompressionsrate (Qualität) und der Dateigröße zu finden.
Also haben wir das Bild wieder mit einer mittleren Kompressionsrate aufgenommen und wie du unten sehen kannst, sieht die Qualität jetzt gut aus und die Dateigröße beträgt 151 KB, was für ein hochauflösendes Foto akzeptabel ist. Dies ist fast 4x kleiner als das Originalfoto bei geringer Kompression. Normalerweise sollten einfachere Bilder wie PNGs unter 100 KB oder weniger liegen, um die beste Leistung zu erzielen.
- Verlustbehaftete vs. verlustfreie Optimierung verstehen
Es ist auch wichtig zu verstehen, dass es zwei Arten von Kompression gibt, die Du verwenden kannst, verlustbehaftet und verlustfrei.
Verlustbehaftet: Dies ist ein Filter, der einen Teil der Daten eliminiert. Dies führt zu einer Verschlechterung des Bildes, so dass man darauf achten muss, wie stark man das Bild verkleinern kann. Die Dateigröße kann um ein Vielfaches reduziert werden.
Verlustfrei: Dies ist ein Filter, der die Daten komprimiert. Dies verringert nicht die Qualität, aber es erfordert, dass die Bilder dekomprimiert werden, bevor sie gerendert werden können. Du kannst eine verlustfreie Kompression auf deinem Desktop mit Tools wie Photoshop, FileOptimizer oder ImageOptim durchführen.
Am besten probierst Du verschiedene Kompressionstechniken aus, um zu sehen, was für jedes Bild oder Format am besten funktioniert. Wenn deine Tools die Option haben, stelle sicher, dass du das Bild für das Web speicherst. Diese Option ist in vielen Bildbearbeitungsprogrammen enthalten und bietet dir die Möglichkeit, die Qualität anzupassen, damit du eine optimale Komprimierung durchführen kannst. Qualitätsverluste sind meist unausweichlich, also experimentiere, um die beste Balance zu finden, ohne die Bilder zu sehr zu verzerren.
- Use Image Optimization Tools and Programs
Es gibt eine Vielzahl von kostenlosen und kostenpflichtigen Tools und Programmen, mit denen du deine Bilder optimieren kannst.
Einige geben dir die Werkzeuge an die Hand, um deine eigenen Optimierungen vorzunehmen, andere übernehmen die Arbeit für dich. Wir persönlich sind große Fans von Affinity Photo, da es günstig ist und dir fast identische Funktionen wie Adobe Photoshop bietet.
Hier sind einige zusätzliche Tools und Programme zum Ausprobieren:
- Adobe Photoshop
- Gimp
- Paint.NET
- GIFsicle
- JPEG Mini
- OptiPNG
- pngquant
- FileOptimizer
- ImageOptim
- Trimage
- ImageResize.org
- Die Bildoptimierungsfunktion von Kinsta
Vergiss nicht, dass deine Methoden zur Bereitstellung von Bildern genauso wichtig sind wie die Dateigröße. Viele Premium Hosts wie Kinsta setzen ein CDN ein, um Bilder und andere Dateien schnell an die Nutzer auszuliefern. Die kostenlose Cloudflare-Integration von Kinsta schützt alle Seiten auf der Plattform und macht sie sowohl schnell als auch sicher.
- Bilder skalieren
In der Vergangenheit war es sehr wichtig, dass man Bilder hochlädt, um sie zu skalieren und sie nicht von CSS skalieren zu lassen. Dies ist jedoch unbedeutender geworden, da WordPress 4.4 nun reaktionsschnelle Bilder unterstützt (nicht durch CSS verkleinert).
Grundsätzlich erstellt WordPress automatisch mehrere Größen von jedem Bild, das in die Medienbibliothek hochgeladen wird. Durch die Einbeziehung der verfügbaren Größen eines Bildes in ein srcset-Attribut können Browser nun die am besten geeignete Größe herunterladen und die anderen ignorieren.
Die WordPress-Medienbibliothek erstellt Miniaturansichten basierend auf den Einstellungen. Das Original bleibt jedoch erhalten und unberührt. Wenn Du die Größe deiner Bilder ändern und Speicherplatz sparen möchtest, indem Du das Original nicht speicherst, kannst du ein kostenloses Plugin wie Imsanity verwenden.
Sobald du deine Bilder für eine bessere Leistung und nach den besten Praktiken formatiert hast, wird deine Webseite von Suchmaschinen, Browsern und Netzwerken besser angenommen und für deine Leser schneller geladen werden.